Introduce
[10]iTheme for Hugo
an introduce for iTheme
Introduce
Demo
If you like this theme, please give me a star!
Introduction
An Apple style theme for Hugo, inspired by astro-air-blog
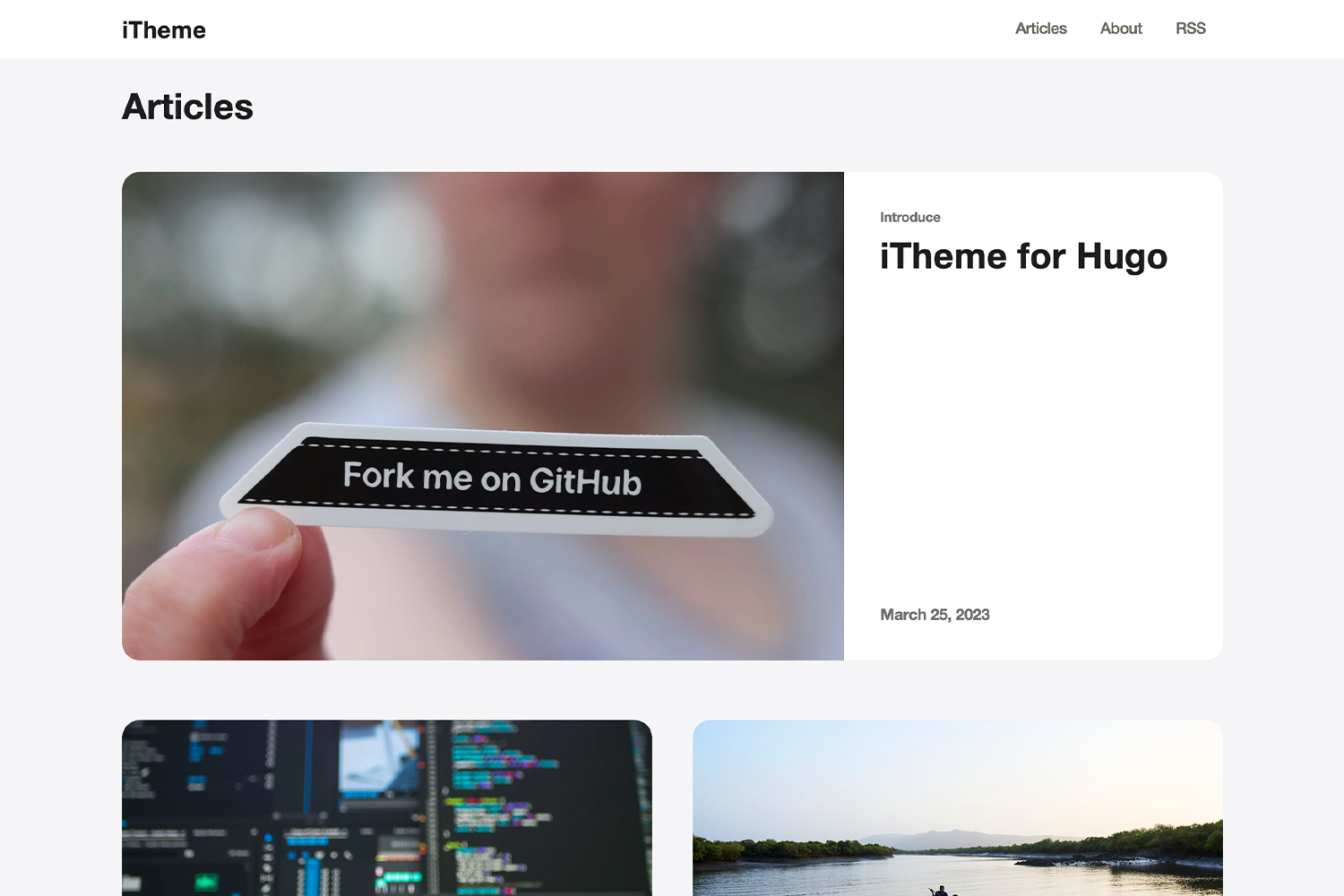
Preview
Quick Start
Before you start, make sure you have installed Hugo.
Quick start with the demo site
Here’s the demo site repo
git clone --recurse-submodules https://github.com/floyd-li/itheme-demo-site.git my-site
cd ./my-site && hugo server -DThen you can visit http://localhost:1313 to see the demo site!
Use the theme for existed site
git submodule add https://github.com/floyd-li/hugo-theme-itheme.git themes/hugo-theme-itheme
echo "theme = 'hugo-theme-itheme'" >> config.tomlThen you need to add some configuration to config.toml, please flow the Site Configuration.
Screenshot
 screenshot
screenshot
Features
LightandDarkmode for post- Three different sizes for images in the post
i18nsupport (currently only supportenandzh-hans, there is a great need for contributing translation)
Configuration
Site Configuration
defaultContentLanguage = "en" # current only supported 'en' and 'zh-hans', see the 'i18n' folder
[params]
defaultCover = 'https://example.com/cover.jpg' # default cover image for post not setting cover
email = 'floyd.li@outlook.com' # the email address display in the footer
[[params.socialMedia]] # custom social links display in the footer, you can add one or more
name = 'Github'
url = 'https://github.com/floyd-li'
[[params.socialMedia]]
name = 'Twitter'
url = 'https://twitter.com/some-one'
[[params.blogroll]] # blogroll links display in the footer, you can add one or more
name = 'Apple'
url = 'https://Apple.com/'
[[params.blogroll]]
name = 'Google'
url = 'https://Google.com/'Post Configuration
---
title: 'Some Article'
date: '2022-10-27T13:06:38+08:00'
draft: true
description: 'some description of the article'
author: 'author of this article'
cover: 'https://example.com/cover.jpg' // if not set cover, it will use the 'defaultCover' in site configuration
tags: ["tag1", "tag2", "tag3"]
theme: "dark" // you can set 'light' or 'dark' here
---Three display modes of images
The three display modes of images are: inline, big, wide, you can visit the demo site for preview
When you edit your markdown file, you can add inline, big or wide to the image alt, like this:
The Separator is |, and the default mode is big.